Idee, Design, Projektorganisation: Andreas Döpkens
Programmierung: Brian Schüler
Effektives Seitenblättern mit den Füßen
Ein "Gerät", mit dem man die Seiten eines Dokumentes mit den Füßen umblättern kann; das klingt irgendwie langweilig. Außerdem gibt es ein solches Gerät auf dem Markt schon zuhauf. Warum also noch eines bauen?
Die Antwort auf diese Frage könnte lauten: Weil es viel mehr Spaß macht, Dinge selber zu bauen, anstatt sie im Laden zu kaufen. Außerdem möchten wir den Studierenden gerne Abschlussarbeiten anbieten und denken uns deshalb irgendwelche Aufgabenstellungen aus, auch wenn sie langweilig sind oder es ein für eine Abschlussarbeit geplantes Gerät schon gibt.
Richtig ist, dass das Selberbauen Spaß machen kann. Richtig ist auch, dass wir den Studierenden gerne Abschlussarbeiten anbieten möchten. Falsch ist, dass es ein solches Seiten-mit-den-Füßen-Umblätter-Gerät, wie wir es uns vorstellen, schon auf dem Markt gibt. Es gibt einige Geräte, bestehend aus einer kleinen Pedal-Hardware und einer App, wir haben mehrere von ihnen ausprobiert, aber keines dieser im Handel erhältlichen Geräte hat nur ansatzweise in dem Umfang funktioniert, wie wir es haben wollten - also bauen wir es jetzt selbst ... und bieten auch gleich noch ein oder zwei Themen für eine Abschlussarbeit dazu an.

Was es schon gibt und was wir gerne hätten
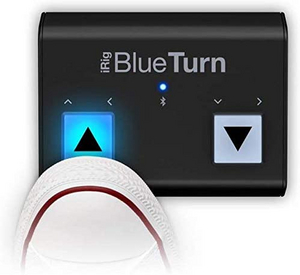
Ein kleines Gerät für wenig Geld (eines unter vielen), das vielversprechend aussieht und z.B. bei Amazon im Angebot ist, ist das "IK Multimedia iRig Blue Turn". Es besteht aus einem Hardware-Interface mit zwei integrierten Fußtastern, und man kann sich über Bluetooth mit einem Tablet (Mac oder Android) verbinden. Auf dem Tablet läuft eine App namens "iKlip Stage", die aber nicht unbedingt benötigt wird; man kann eine beliebige Reader-App benutzen, z.B. den Adobe Reader, Polaris usw., wenn einem die besser gefällt.
Bei dem o.g. iRig-Hardware-Interface handelt es sich um ein sog. HID-Device, das sich wie ein handelsübliches Computer-STDIO-Eingabegerät (Tastatur, Maus, Joystick usw.) verhält. Auch mit einer Computer-Tastatur kann man bekanntlich über verschiedene Tasten (z.B. die Cursortasten Up/Down oder Left/Right, oder aber auch über Backspace, Home, End oder die Zifferntasten) in einem PDF-Dokument navigieren. Das fußgesteuerte iRig-Interface macht nichts anderes; beim Betätigen eines der beiden Pedale wird ein HID-Kommando über Bluetooth an die App gesendet, und diese veranlasst das Dokument zum Seitenwechsel. Mit anderen Worten, über die Fußtaster blättert man in dem in der App geladenen PDF-Dokument vor und zurück, von der ersten Seite beginnend immer jeweils genau eine Seite vor oder zurück.
Für viele Anwendungen mag diese Funktionalität genügen. Aber es gibt Bereiche - insbesondere im Musikbereich, wo vornehmlich nach Noten gespielt wird - da ist dieser Kommandovorrat keineswegs ausreichend.
Ein musikalisches Notendokument besteht nicht selten aus mehreren Seiten. Man möchte vielleicht garnicht auf Seite 1 beginnen, sondern erst auf Seite 2, oder vielleicht auch erst auf Seite 4 oder 9, wer weiß. An den "Anfang" (Capo) des Notensatzes zurückkehren wollen (Home-Taste der HCI-Tastatur) könnte mit großer Wahrscheinlichkeit bedeuten, dass nicht die Seite 1 des PDF-Dokuments gemeint ist, sondern die Seite 3, wenn nämlich erst hier der eigentliche Notensatz beginnt. Oder das "Ende" (fine) ist möglicherweise auch nicht die letzte Seite der zwanzig Seiten umfassenden PDF-Datei, sondern die Seite 15. Vielleicht beabsichtigt ja auch jemand, von der aktuellen Seite aus genau vier Seiten weiter vor oder zurück zu blättern.
Die Ausführungen im letzten Absatz haben gezeigt, dass ein "anspruchsvolles" Gerät zum Blättern in einer PDF-Datei eine Menge Komplexität in sich birgt. Ein solches Gerät, einen solchen Page-Turner haben wir bei unseren Recherchen zum Thema nicht gefunden und wollen es deshalb selbst bauen ... bzw. wir wollen es im Rahmen einer Abschlussarbeit gerne bauen lassen :-)
Themen für eine Abschlussarbeit (Bachelor oder Master)
(Hardware) Entwicklung eines acaPages-Interfaces
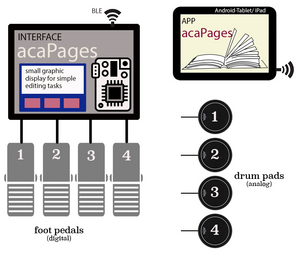
Ein gut funktionierendes Interface (namens acaTurn) haben wir testweise schon gebaut und auch erfolgreich an verschiedenen PDF-Readern ausprobiert. Wenn du die Herausforderung nicht scheust, kannst du im Rahmen einer Abschlussarbeit gerne ein besseres Interface entwickeln; wir würden uns freuen. Wie nebenstehende Abblildung zeigt, sollen daran wahlweise zwei oder vier Fußtaster angeschlossen werden können. Mit vier Fußtastern ist die Bedienung etwas komfortabler, nimmt aber dafür mehr Platz ein. Da es aber auch Schlagzeug spielende Musiker gibt, die nach Noten spielen und deshalb von einem acaPages profitieren würden, können die vier Fußpedale gegen elektronische Drum-Pads ausgetauscht werden. Ein in der Regel doch sehr fussaktiver Drummer hat nicht wirklich Gelegenheit, ein solches Gerät wie acaPages mit den Füßen zu bedienen, sondern ist mit dem Umblättern durch einen kurzen Drumstick-Schlag auf ein ePad besser bedient.
Eine Anmerkung zu dem auf dem Interface befindlichen Grafik-Display mit den drei (rötlichen) Editierbuttons: Aufgrund der oben schon angedeuteten Komplexität von acaPages ist es unter Umständen erforderlich, das Hardware-Interface (namens acaTurn) mit einem kleinen, einfachen Grafik-Display sowie drei elementaren Editier-Buttons für die einfachen Einstellungen auszustatten. Diese Notwendigkeit besteht aber nur, wenn das acaTurn-Interface auch fremde Reader-Apps, wie z.B. den Acrobat-Reader, zum Navigieren durch eine PDF-Datei ansprechen können soll. Das ist dann der Fall, man man, wie wir zu Beginn des Projektes, keine eigene Reader-App hat. Also muss man eine schon existierende nehmen. Wir haben verschiedene ausprobiert, aber keine funktionierte so umfassend, wie wir es gerne gehabt hätten. Da wir die für unsere Ansprüche erforderlichen Einstellungen und Kommando-Implementierungen aber nicht in den fremden Reader nachträglich einbinden konnten, blieb uns damals nichts anderes übrig, als sie in das acaTurn-Interface auszulagern. Mit der im Rahmen einer Abschlussarbeit zu entwickelnden eigenen App, ist dieser Anspruch jedoch obsolet, denn nun wird es möglich sein, sämtliche Einstellungen in der App vorzunehmen und sie dann an das acaTurn-Interface zu übertragen. Der zusätzliche Hardware-Aufwand für die Bereitstellung des Grafik-Displays und der drei Editier-Buttons würde dann wegfallen. Aber, wie schon angedeutet, die Verwendung von fremden PDF-Readern wäre dann auch nicht mehr möglich.
(Software) Programmieren einer Android- oder iOS-App
Die für das acaPages-Projekt zu schreibende App muss im Wesentlichen folgendes machen: sie muss zunächst eine PDF-Datei aus einem Verzeichnis lesen und dann verschiedene, durch Pedalbetätigung verursachte, aus dem Interface stammende Kommandos auf sie anwenden. Immer geht es darum, eine bestimmte Seite (manchmal auch zwei gegenüberliegende Seiten) auf dem Tablett-Display anzuzeigen. Welche Kommandos das genau sind, kann aus dem nächsten Absatz über die Protokolldaten erschlossen werden.
Protokolldaten zwischen dem Hardware-Interface und der App
In der Realisierung eines Control-Mechanismus soll der Datenverkehr zwischen dem Interface und der App garantiert werden. Unabhängig davon, ob sich das Setup hierfür auf dem Interface oder in der App befindet (s.o.), haben wir uns folgende Protokolldaten-Struktur überlegt. Diese ist jedoch nur als eine erste Annäherung zu verstehen, Änderungen, Weglassungen und Ergänzungen können ggfs. sinnvoll sein.
Main Menu
------------
Mode [4 Triggers rel.] //s.u. Menü "Trigger Mode"
First Page [3] //erste Seite der Steuerung ist die dritte Seite des PDF-Dokumentes
Last Page [8]
Two Sheets Mode [y] //gegenüberliegende Seiten
Viewer Settings Info
Commands [Left/Right] //HCI-Tastatur-Kommando, s.u. Menü "Commands"
Page Turn Time [10] //10 ms (*)
Trigger Inputs ... //s. Menü Trigger Inputs
Physical Setup ...
Save Config
Factory Reset
Modes Info //s. Menü "Modes Info"
Shutdown
Exit
Trigger Mode //Anzahl der am Interface angeschlossenen Pedale
--------------
2 Triggers rel.
4 Triggers rel.
4 Triggers abs.
Viewer Settings Info //zeigt, welche PDF-Viewer von uns schon getestet wurden
----------------------
Android Sheet Viewers
Adobe Acrobat Reader (Commands: Left/Right, Turn Time 10ms)
Polaris Viewer (Commands: PgUp/PgDown, Turn Time 10ms)
iKlip Stage (Commands: Left/Right, Turn Time 200 ms)
Librera PDF Reader (Commands: Librera PDF, Tiurn Time 400 ms)
Obreey Pocket Book (Commands: Left/Right, Turn Time 900 ms)
iOS Sheet Viewers
Adobe Acrobat Reader (Commands: PgUp/PgDown, Turn Time 10 ms)
Polaris Viewer (Commands: PgUp/PgDown, Turn Time 10 ms)
iKlip Stage (Commands: Left/Right, Turn Time 300 ms)
Commands
------------
Left/Right
Up/Down
Down/Up
PgUp/PgDown
PgDown/PgUp
Librera PDF
acaPages
Trigger Inputs
----------------
#1 [Digital Pedal] //s. Menü "Pedal/Drum Pad
#2 [Digital Pedal]
#3 [Digital Pedal]
#4 [Digital Pedal]
Pedal/Drum Pad
-------------------
Digital Pedal
Analog Pad
acaTurn Settings
-------------------
Debounce Time [50] //50 ms Prellzeit für jeden Trigger bzw. jedes Pedal oder DrumPad
Double Tap Delay [500] //500 ms
Auto Power Off [30| //30 Minuten
Modes Info
------------
Mode 2 Triggers relative:
#2 - Single Tap: 1 Page Down, Double Tap: Goto First Page
#3 - Single Tap: 1 Page Up, Double Tap: Goto Last Page
Mode 4 Triggers relative:
#1 goto First Page
#2 One Page Up
#3 One Page Down
#4 goto Last Page
Mode 4 Triggers absolute:
#1 goto Page 1 (=first page)
#2 goto Page 2
#3 goto Page 3
#4 goto Page 4